En este vídeo se muestra cómo crear una presentación de PhotoPeach de manera muy clara y paso a paso. Además, indica como compartir la presentación creada en un blog.
domingo, 25 de noviembre de 2012
Ampliación Práctica 7
En este vídeo se muestra cómo crear una presentación de PhotoPeach de manera muy clara y paso a paso. Además, indica como compartir la presentación creada en un blog.
Ampliación práctica 6
En este vídeo se muestra cómo crear un mural de Lino It de manera detallada y con todas las herramientas que hemos descrito en la práctica. Es interesante a la hora de recordar algún paso o a modo de inspiración para crear uno nuevo.
Teoría Tema 9: Redes sociales en Educación. Twitter y Facebook.
En este tema veremos dos de las redes sociales más
utilizadas actualmente, twitter y Facebook. Además, observaremos como pueden
utilizarse estas redes sociales en el ámbito educativo.
Las redes sociales tienen una definición y unas
características muy simples. Son redes de relaciones personales, por lo que los
integrantes tienen cosas en común (edad, localidad, estudios, etc.). Además los
integrantes también suelen tener intereses similares. Todo esto hace que exista
un cierto sentido de pertenencia a un grupo con una cultura común, ya que se
comparten valores, normas y un lenguaje muy coloquial.
Desde un punto de vista más digital podemos decir que son
espacios web que ofrecen una serie de servicios y funcionalidades de
comunicación con el fin de mantener el contacto a todos los usuarios de la red.
También se caracterizan por ser programas especiales que integran numerosas
funciones individuales. Entre las redes sociales más importantes destacan: Facebook,
Twitter, MySpace, Ning, Second Life y Tuenti.
Existen tres tipos de redes sociales: personales, temáticas
y profesionales.
- Las redes personales se componen de multitud de usuarios, los cuales tienen su pequeño espacio personal con toda su información, el mejor ejemplo de esta red es Facebook.
- Las redes temáticas se suelen centrar en un tema en concreto, proporcionando funcionalidades necesarias sobre ese tema, como en una red de cine, por ejemplo.
- Por otro lado, las redes profesionales están dedicadas únicamente al ámbito laboral. En ellas es posible establecer un contacto entre la gente que busca trabajo y aquellos que lo ofrezcan. Un ejemplo de ello es Linkedin.
Una vez visto esto, podemos pasar a analizar el gran espacio
web de redes sociales que es Facebook.
Facebook fue creado por Mark Zuckerberg y fundado por
Eduardo Saverin, Chris Hughes, Dustin Moskovitz y Mark Zuckerberg. En principio
fue creado como un espacio dirigido a los estudiantes de la Universidad de Harvard, poco a poco esta red fue creciendo
hasta convertirse en la gran red social que es hoy en día, a disposición de
cualquier usuario con una cuenta de correo electrónico. Esta red dispone de una
lista de amigos y de grupos donde pueden ponerse en contacto usuarios con
intereses en común, con la posibilidad de subir fotos y vídeos.
Otra de las grandes redes sociales que nos podemos encontrar
es Twitter. Esta red permite publicar mensajes de texto, (140 caracteres max.)
que reciben el nombre de tweets, los cuales se muestran en la página principal.
Los usuarios de twitter pueden suscribirse (seguir) a los tweets de otros
usuarios. Todos los tweets son públicos por defecto, sin embargo, puede
privatizarse, mostrándolos únicamente a los seguidores. Además, twitter tiene
la opción de mandar mensajes privados a un usuario determinado, siendo visible
solo para éste.
Tanto twitter como Facebook tienen numerosas aplicaciones en
la educación. Estas redes pueden utilizarse como canal de noticias en tiempo
real para la comunidad educativa (aviso sobre la publicación de información de
interés como boletines, periódicos, becas, fechas de exámenes, eventos, etc.).
También permite establecer un canal de noticias publicando la información de
twitter en las páginas web, así como una comunicación entre el Centro y la
comunidad educativa.
Un ejemplo de utilización de twitter en la Educación es el
creado por el CEIP “Jardín de Arena”
En el figura tanto la localización como la web del centro y
permite a los seguidores estar al tanto de todas las actividades que se van
realizando en los diferentes cursos del centro, mediante tweets, imágenes, etc.
Entre las herramientas más útiles en el ámbito educativo que
nos ofrecen estas redes están los grupos, en ellos los alumnos ingresan
mediante una invitación y pueden comentar sobre temas como las actividades de
clase, exámenes, etc. El objetivo principal es crear un espacio de reflexión
respecto a los problemas que van sucediendo. Otra herramienta interesante son
los eventos, a través de ellos se pretenden recordar a los alumnos las
actividades, lecturas, exámenes, etc. También se pueden crear encuestas con
contenido educativo.
Por último, existen diversas aplicaciones dirigidas a la educación
como:
- Study Groups. Se pueden crear listas de tareas, discutir ciertos temas y establecer horarios de reuniones con el fin de colaborar con los compañeros de clase y planificar tareas para los cursos.
- Mathemathical Formules. Permite escribir en el muro de tus amigos fórmulas matemáticas.
- CiteMe. Aquí se pueden obtener citas en formato WorldCAt.
- BooksiRead. Permite calificar y opinar sobre libros, pudiendo también consultar las opiniones de los demás o buscar usuarios con gustos similares a los tuyos.
Como ampliación adjunto un SlideShare dedicado al uso de las redes sociales en la educación y como éstas pueden beneficiarse de ellas. En esta presentación se muestra como hacen posible la conexión entre los docentes y los alumnos, qué nos puede aportar al ámbito educativo, los objetos que las componen, etc.
Práctica 7: PhotoPeach
Esta práctica la dedicamos al servicio web llamado
PhotoPeach. Esta herramienta nos permite crear un slideshow con fotografías y
texto y compartirlo. PhotoPeach permite crear una presentación similar a un
PowerPoint, pero de manera mucho más sencilla insertando imágenes, vídeos y
texto.
Para
crear nuestra presentación primero debemos darnos de alta en PhotoPeach.
Una vez aquí pincharemos
sobre Sing up for Free! O acceder mediante una cuenta de Facebook.
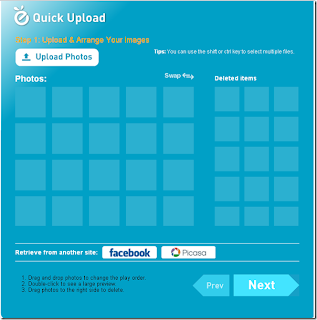
Una vez creada nuestra cuenta accedemos a la pantalla donde
debemos subir las imágenes de nuestra presentación. Para ello pincharemos sobre
la opción Upload File, en ese momento nos aparecerá una ventana en la que
elegiremos las fotos que queramos subir. Hecho esto, nos aparecerán todas en
los cuadros de debajo de donde pone Photos, donde podremos ordenarlas a nuestro
gusto.
Tras subir las imágenes se le dará un título a la
presentación, además de determinar el tiempo de duración de las diapositivas y
seleccionar la música. Ésta última puede ser una de las que vienen por defecto,
subir una de nuestro ordenador o insertarla como un vídeo de YouTube.
Hecho esto ya solo nos queda pulsar Finish para ver el
resultado. En el caso de querer editarlo deberemos pinchar sobre la pestaña
Edit, que aparece en la parte superior derecha. Aquí podremos editar tanto las
imágenes, como la música, etc. Desde aquí también podremos añadir un texto a
las imágenes seleccionando la opción Edit Caption & Photos.
Aquí podremos ajustar la velocidad de las imágenes, la
posición del texto e incluir diapositivas en negro.
Por otro lado, para publicar nuestra presentación antes hay
que hacerla visible a todos los usuarios, para ello pincharemos de nuevo sobre
Edit y en el menú desplegable elegiremos la opción Public y seleccionaremos la
categoría donde se publicará.
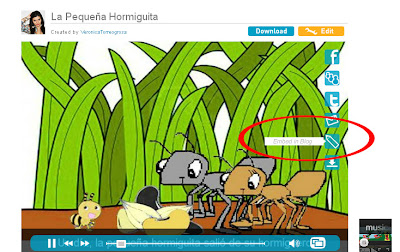
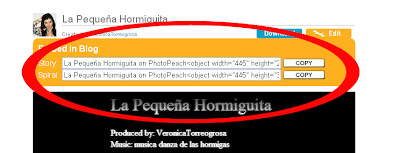
Por último, en el lado derecho de la presentación observamos
unos botones, pinchando sobre el botón del lápiz aparecerá en la parte superior
una serie de códigos HTML que nos permitirán compartir nuestra presentación en
el blog, por email, etc.
Teoría Tema 8: Herramientas de la web 2.0: Webquest y la Caza del Tesoro
Después de tratar en el tema anterior el blog y las wikis en
este tema estudiaremos dos herramientas más de la web 2.0.: las webquest y la
caza del tesoro.
Comenzamos por la webquest, la cual podemos definir como una
forma de utilizar didácticamente Internet, ya que se trata de una actividad de
búsqueda de información en la red de forma guiada, centrándose en el uso,
análisis y síntesis de la información más que en su búsqueda. Además, con esta
actividad los alumnos/as trabajan de manera automática construyendo su propio
aprendizaje, siendo el docente el encargado de orientar todo este proceso.
Existen dos tipos de webquest: a corto plazo y a largo
plazo.
Cuando es a corto plazo, se adquiere e integra el
conocimiento de un determinado contenido, de una o varias materias y se diseña
para ser acabado de uno a tres periodos de clase, por lo que se trata de una
actividad corta. Sin embargo, cuando es a largo plazo se diseña para realizarse
en una semana o un mes de clase e implica mayor número de tareas, normalmente
terminado con una presentación.
La webquest se compone de seis partes: introducción, tarea,
proceso, evaluación, conclusión y orientaciones para el profesorado.
- La introducción es la parte donde se presenta el planteamiento de la webquest.
- En la parte de la tarea se identifica el objetivo final de la webquest, es decir, lo que se debe de elaborar al terminar la webquest.
- En el proceso se indican las actividades y pasos a realizar, así como los recursos.
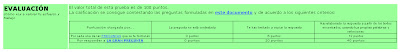
- En la evaluación se indican los aspectos que se van a evaluar y como se evaluarán.
- En la conclusión encontraremos las reflexiones finales.
- Por último, en las orientaciones para el profesor aparecerán sugerencias para utilizar la webquest en clase, para aquel docente que lo desee.
Como ejemplo de una webquest podemos nombrar la siguiente,
creada por Laura Bartrons y Caminal, ACULL RECULL ESCULL.
Aquí observamos todas las partes que componen una webquest,
además de unos
créditos donde figuran todos los recursos utilizados para crear esta webquest.
Una herramienta muy parecida a la websquest es la Caza del
tesoro. Ésta se define como una web en la que se formulan una serie de
preguntas junto con una lista de direcciones o páginas web de donde se pueden
extraer las respuestas. A parte de estas preguntas existe otra pregunta final
que integrará todos los conocimientos que se han desarrollado con las
anteriores. La caza del tesoro es una buena herramienta para utilizarse bajo el
principio de que "primero es la metodología y luego la tecnología“.
Además, presenta la ventaja de que puede utilizarse sin Internet, mediante
libros, revistas o periódicos.
Podemos
tomar como ejemplo de caza del tesoro el siguiente enlace: Aditivos ¡Hay que ver lo que comemos¡
Aquí observamos
agrupadas en la misma página todas las partes que componen la caza del tesoro:
Introducción:
Preguntas:
La gran pregunta:
Evaluación:
Además, en la parte superior aparece un menú que nos permite
acceder a la parte que deseemos de manera inmediata.
Como ampliación de este tema he encontrado una excelente presentación de SlideShare sobre las Webquest, Miniquest y la Caza del tesoro. De manera sencilla y entretenida se explica en que consisten estas herramientas, sus estructuras, etc.
Práctica 6: Lino It
En esta práctica utilizaremos la herramienta de la web
2.0 Lino it, ésta permite crear un
tablón de notas e imágenes online como si se tratara de un corcho, pudiendo
colgar post-its, imágenes y vídeos con el fin de organizar, recordar o
compartir la información que queramos.
Para
comenzar a utilizar esta herramienta primero debemos darnos de alta en Lino It.
La página permite dos modos de ingreso: mediante una
cuenta de Facebook o de manera tradicional, con un usuario, una contraseña y una dirección de correo
electrónico pinchando en Sing Up.
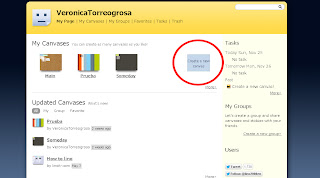
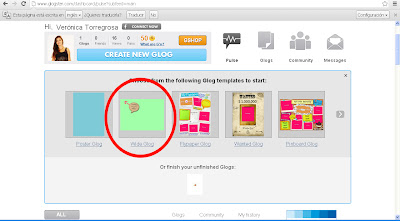
Una vez abierta la cuenta lo primero que debemos hacer es
crear un nuevo Canvas. Como se muestra en la imagen, existen unos modelos ya
diseñados, pero si los que se nos ofrecen en esta página no nos gustan
pinchando sobre “Create a new canvas” podremos acceder a más modelos.
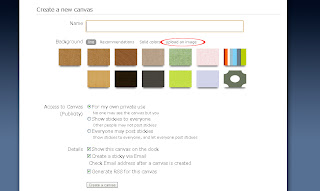
Aquí deberemos ponerle un nombre a nuestro nuevo canvas y
elegir el modelo del fondo. En nuestro caso buscamos una imagen que nos gustara
en Internet y la subimos desde “Upload an image”. Además de eso también es el
lugar donde deberemos indicar la privacidad de nuestro canvas, así como los
detalles de configuración.
Una vez hecho esto ya se habrá creado nuestro canvas.
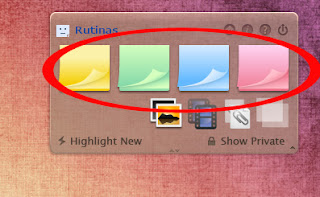
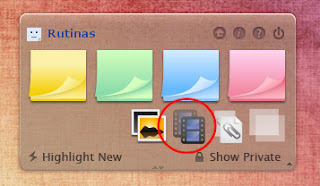
Observamos que en la parte superior derecha nos aparece
un cuadro en el que se indican todas las herramientas que pueden ser
insertadas, comenzaremos por la inserción de post-its.
Para ello pincharemos sobre uno de los post-its de
colores que aparecen en este cuadro.
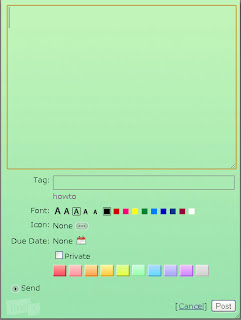
Aquí deberemos escribir lo que queramos y, si lo
deseamos, añadir un tag, cambiar el tipo de letra y su color, añadir un
emoticono, cambiar el color del post-it o poner una fecha. Como nuestro Lino it
está dedicado a las rutinas de un niño de Infantil y hemos decidido hacerlo en
valenciano, en este primer post-it escribiremos “Ens alcem del llit”, junto al
emoticono de un reloj.
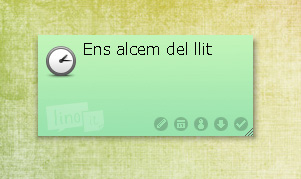
Una vez publicado, en la parte inferior del post-it nos
aparecen una serie de opciones que nos permiten, editar el post-it,
elimninarlo, etc.
Para acompañar al post-it insertamos una imagen que tenga
relación, para ello pincharemos sobre el botón del cuadro que se indica en la
imagen.
Entonces aparecerá la siguiente imagen, donde deberemos
cargar la imagen que deseemos insertar, además de elegir su tamaño, tipo y el
modo en el que se verá.
Con el fin de enriquecer nuestro Lino, insertamos un
vídeo. Para ello elegimos la opción en el cuadro, al igual que hemos hecho con
la imagen.
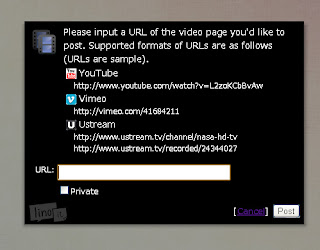
En el cuadro que nos aparecerá deberemos insertar el
enlace del video que queramos y determinar si será privado o no.
Otra de las herramientas que ofrece es un post-it igual
que los demás en estructura pero con un aspecto diferente, transparente.
Éste post-it puede utilizarse, por ejemplo, para poner el
título de nuestro Lino (Rutines) o las flechas que indican el orden a seguir.
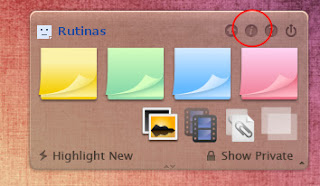
Por último, para compartir el Lino pincharemos sobre el
botón que se indica en la imagen.
Aquí nos aparecerán una serie de enlaces los cuales
deberemos copiar en función de su destino (otro usuario, blog, etc.)
Este es el resultado final de todo este proceso:
sábado, 24 de noviembre de 2012
Teoría Tema 7: Herramientas de la Web 2.0: Blogs y Wikis
En el tema 7 veremos dos de las herramientas más usadas en
el ámbito educativo de la web 2.0: los blogs y las wikis.
Empezamos por los blogs, estos tienen una serie de
características de las cuales podemos destacar las siguientes: en este espacio
el autor escribe lo que desea en un orden cronológico, los lectores pueden
comentar, es fácil de crear y editar por lo que no es necesario un alto
conocimiento informático, los artículos pueden ser organizados, además existen
servidores como Blogger o Wordpress que permiten crearlos de forma gratuita, se
puede saber cuando te citan en otro blog, los subscriptores pueden recibir
información sobre las actualizaciones y contienen
multitud de funcionalidades como buscadores internos, por ejemplo.
Existen diferentes tipos de blog en función de su contenido,
entre ellos podemos destacar el blog de centro, en el cual el centro educativo
va subiendo materiales, noticias, etc. a disposición de sus miembros; el blog
de aula, donde se suben los apuntes de las clases, comentarios, etc.; blog de
profesores, en el que el propio profesor sube artículos y artículos personales,
siendo éste el único autor; blog de blogs donde se recopilan otros blogs y se
comenta sobre ellos; blog de pueblos en
el cual se habla de un pueblo o pueblos determinado/s; blog de recursos
destinado a la recopilación de recursos para visualizar; y, por último, el blog
de alumnos que está realizado por los propios alumnos y dirigido para ellos.
Por otro lado, encontramos las Wikis. Una wiki es una
herramienta que permite realizar un trabajo colaborativo sobre un tema
determinado. La wiki se caracteriza por ser un espacio web que estructura sus
páginas de forma hipertextual referenciadas en un menú lateral, sus autores
elaboran el contenido de manera asíncrona y suele tener un archivo histórico de
las versiones anteriores. Además, es muy fácil de crear y, al igual que los
blogs, suelen incluir un buscador y facilitan la sindicación de contenidos.
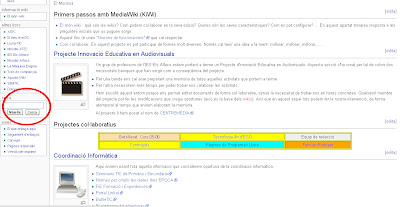
Un buen ejemplo de wiki es el de MediaWiki.
En
esta wiki encontramos todas las características principales que éstas tienen.
Como se muestra en la imagen, la wiki tiene un menú lateral donde se
estructuran todas sus páginas.
Pinchando
sobre “historial” en el menú que aparece en la parte de arriba, podemos acceder
al archivo histórico del que hemos hablado.
Por último, en esta wiki también podemos encontrar un
buscador interno.
Además de enlaces que conducen a otras páginas.
Como ejemplo de blog podemos observar el blog de JordiCarmona.
Se trata de un blog de profesor, ya que es un blog personal
del autor, el cual es profesor de Biología.
Por último, es preciso hablar del gran uso didáctico que
tienen tanto los blogs como las wikis. Estas herramientas se pueden utilizar
como portafolio digital en el que los alumnos elaboren sus trabajos o hacer un
brainstoming (lluvia de ideas) sombre un tema. Además, los profesores pueden almacenar
y ordenar aquí sus materiales e información de interés y utilizar el blog como
tablón de anuncios o de forma personal, dirigido a sus compañeros.
Como ampliación de este tema incluyo una presentación de SlideShare en la que se se abarca el tema del uso de los blogs en la educación. Aquí podemos observar las ventajas que el uso de estas herramientas tienen en el ámbito educativo, los tipos de blogs que existen, etc. Lo considero de gran interés, al igual que el uso de esos blogs.
domingo, 4 de noviembre de 2012
Ampliación Práctica 5
Tutorial amplio en el que se indica como hacer un portal Glogster. Puede servir como ayuda a la hora de recordar los pasos a seguir para realizarlo y como ampliación de la práctica 5.
Ampliación Práctica 4
En esta ampliación veremos un vídeo de YouTube en el que se explica como utilizar el PowerPoint 2010 partiendo de sus herramientas básicas como añadir títulos, imágenes, etc. Es muy interesante para profundizar sobre lo visto en la práctica 4.
Teoría Tema 6: La Web 2.0.
El tema 6 analizaremos la web 2.0. Para ello primero debemos
diferenciar la web 2.0 de la web 1.0.
La web 1.0 se caracteriza por ser webs estáticas, sus
contenidos son producidos por el Webmaster, la arquitectura de trabajo es
cliente servidor, la visualización de sus contenidos han de efectuarse mediante
un navegador Wb, el usuario solo puede leer el contenido y se necesita tener el
programa instalado en el PC para poder usarlo.
Por otro lado, la web 2.0 existe una gran interacción entre
los usuarios, la plataforma de trabajo es la propia Web, su contenido es
dinámico, su visualización se realiza mediante el navegador, la escritura web
es compartida, la unidad mínima de contenido es el post o artículo y todos son
autores de la información.
La web 2.0 se puede aplicar en diversos ámbitos dependiendo
de la actividad a la cual se destina:
- Para expresarse, crear y publicar (Blogs y Wikis)
- Para compartir, publicar y buscar información (PodCast, Youtube, Flickr, Del.lici.ous, SlideShare)
- Redes Sociales (Second Life, Twitter, Facebook.)
- Para acceder a información de interés (RSS, XML, BlogLines, GoogleReader, buscadores especializados)
Las implicaciones educativas de la Web 2.0 las podemos resumir
como un espacio horizontal y rico en fuentes de información, orientado al
trabajo autónomo y colaborativo, critico y creativo, que permite investigar y
compartir recursos, crear conocimiento y aprender, facilita un aprendizaje
autónomo, hay más interés y motivación a la hora de utilizarla, permite
elaborar materiales, compartirlos y comentarlos, ofrece espacios on-line para
la publicación de los contenidos, posibilita nuevas actividades de aprendizaje
y evaluación, mejora las competencias digitales y promueve la creación y gestión
de redes de centros y profesores.
Práctica 5: Glog
En la quinta práctica de la asignatura realizaremos un mural en la red, ésto es posible gracias a la plataforma Glogster.
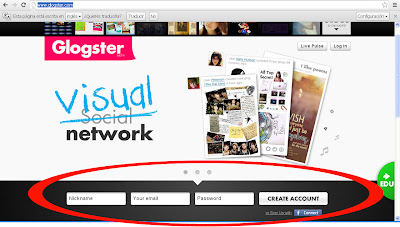
Para ello deberemos crear una cuenta en Glogster introduciendo nuestro Nickname, email y contraseña como se indica en la siguiente imagen (también se puede acceder mediante Facebook).
Una vez creada la cuenta nos aparecerá una ventana donde podremos elegir la plantilla que deseamos para nuestro Glog, en este caso se eligió la plantilla "Wide Glog", ya que es la que mejor se ajusta al fondo que se pretende insertar.
Una vez seleccionada la plantilla y eliminado los graphics que vienen por defecto procedemos a crear nuestro Glog.
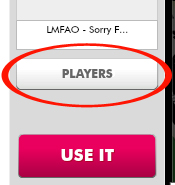
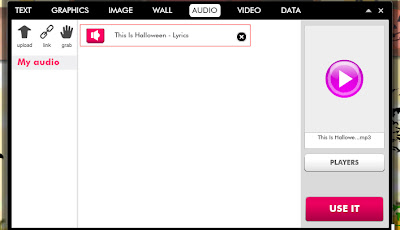
Lo siguiente que vamos a insertar en nuestro Glog es el audio. En este caso, tras buscar sonidos en portales como Jamendo, decidí insertar una de las canciones de la BSO de la película "Pesadilla antes de Navidad". Esto fue posible gracias a un convertidor de YouTube a MP3, tansolo hay que buscar el vídeo del que se desea extraer el sonido, copiar el enlace y pegarlo donde indica el convertidor y automáticamente se descargará un archivo con el sonido. Una vez realizado esto se elegirá en el Glog la opción "AUDIO" se subirá el archivo mediante el botón "upload" y se escogerá un diseño para el reproductor mediante el botón "PLAYERS" al igual que se ha hecho con el vídeo.
Para ello deberemos crear una cuenta en Glogster introduciendo nuestro Nickname, email y contraseña como se indica en la siguiente imagen (también se puede acceder mediante Facebook).
Una vez creada la cuenta nos aparecerá una ventana donde podremos elegir la plantilla que deseamos para nuestro Glog, en este caso se eligió la plantilla "Wide Glog", ya que es la que mejor se ajusta al fondo que se pretende insertar.
Una vez seleccionada la plantilla y eliminado los graphics que vienen por defecto procedemos a crear nuestro Glog.
He decidido centrar mi Glog hacia el tema de Halloween, ya que tiene que ver con la época del año en la que estamos, en concreto a una actividad de creación de calabazas con papel maché ya que es una actividad fácil para los alumnos de Educación Infantil.
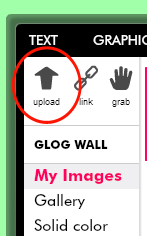
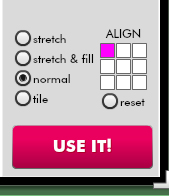
Lo primero que haremos será insertar un fondo de una imagen previamente buscada en Internet. Par ello haremos doble click sobre el fondo verde, apareciendo así un menú donde elegiremos la opción "WALL". Para subir nuestra imagen seleccionaremos el botón "upload" como se muestra en la imagen, lo que nos permitirá seleccionar el archivo de nuestro equipo.
Una vez seleccionado la imagen para el fondo se elegirá la manera en la que queremos que aparezca (centrado, apaisado, etc.) y lo insertaremos haciendo clic sobre "USE IT!".
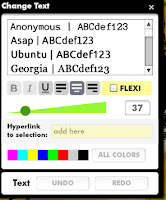
Una vez insertado el fondo procedemos a insertar el título de la actividad, para ello haremos de nuevo doble clic sobre el fondo y esta vez elegiremos la opción "TEXT". Aquí se nos ofrece una amplia variedad de diseños, en este caso elegimos una banda que pertenece al apartado "Cartoon" y pulsaremos de nuevo sobre "USE IT!". Una vez introducida la banda insertaremos el texto y elegiremos el tipo de letra, tamaño y color. Lo mismo haremos para insertar el cuadro de texto "Materiales".
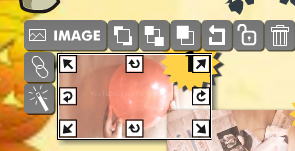
Después insertaremos una serie de imágenes extraídas del vídeo que explica la actividad (que más tarde se incluirá en el Glog) mediante pantallazos. Para ello elegiremos esta vez en el menú la opción "IMAGE", procediendo del mismo modo que en la inserción del fondo. Una vez insertadas podrán ser modificadas de tamaño e inclinación, añadir una sombra, sobreponer a otra, etc.
Después se enumerarán las imágenes insertando los círculos mediante la opción "TEXT" como ya hemos indicado.
Una vez insertadas todas las imágenes con su correspondientes números se insertará el vídeo sobre la actividad previamente buscado en el portal YouTube. Esto se hará desde la opción "VIDEO" del menú. En este caso insertaremos el link del vídeo desde la opción que se muestra en la imagen y añadiendo el link del vídeo.
Antes de pulsar sobre "USE IT!" podremos ponerle un marco al vídeo desde el botón "PLAYERS" donde nos aparecerá un amplio repertorio de marcos.
Por último, decoraremos nuestro Glog con las opciones que se nos muestran en "GRAPHICS", insertándolas con el botón "USE IT!" y combinando su tamaño, posición, etc. como ya se ha indicado.
Una vez finalizado el Glog, se pulsará sobre el botón "SAVE" para guardar el Glog, determinar si queremos que sea privado o público y copiar el enlace.
Este es el resultado:
Teoría Tema 5: Las Tecnologías de la Información y la Comunicación en la sociedad digital.
En el tema 5 estudiaremos las Tecnologías de la Información
y la Comunicación en la sociedad digital. Pare ello comenzaremos analizando las
características de la Sociedad TIC, estas son:
- Su omnipresencia en los diversos ámbitos de la sociedad ya sea en el laboral, social, etc.
- Sobreabundancia de información a nuestro alcance.
- Continuos avances científicos y tecnológicos en todos los campos del saber.
- La población activa de los países en los que se ha consolidado la “sociedad de la información” se dedica al sector servicios los cuales están fuertemente relacionados con las TIC, teniendo una gran dependencia.
- Libertad de movimiento
- Se pueden crear entornos laborales a distancia.
Por otro lado, debemos de tener claro el concepto de TIC
como un conjunto de procesos y productos derivados de las herramientas (hardware
y software), soportes y canales de comunicación, relacionados con el
almacenamiento, procesamiento y transmisión digitalizada de la información. Sus
características las podemos resumir como:
- Inmaterialidad.
- Deslocalización.
- Interactividad.
- Instantaneidad.
- Reproducción ilimitada.
- No linealidad.
- Interconexión.
- Diversidad / Multiformato
Las TIC nos ofrecen multitud de aportaciones a la sociedad
como un fácil acceso a todo tipo de información, sobre cualquier tema y
cualquier formato; instrumentos para todo tipo de proceso de datos; canales de
comunicación inmediata, sincrónica y asíncrona, para difundir información y
contactar con cualquier persona o institución del mundo mediante la edición y
difusión de la información; almacenamiento de grandes cantidades de información
en pequeños soportes de fácil transporte; automatización de tareas, mediante la
programación de las actividades que queremos que realicen los ordenadores;
interactividad; homogeneización de los códigos empleados para el registro de la
información; así como un instrumento
cognitivo que potencia nuestras capacidades mentales y permite el desarrollo de
nuevas maneras de pensar.
Las TIC son un gran adelanto de la sociedad y nos ofrecen
una gran ayuda y entretenimiento, pero no hay que olvidar que éstas también
tienen sus limitaciones como problemas técnicos, falta de formación para su
utilización, problemas de seguridad y barreras económicas y culturales que
hacen de las TIC un recurso que debe ser utilizado con cautela y conocimiento,
además de no ser igualitario para todos los usuarios.
Práctica 4: Cuento Multimedia
En la creación del cuento multimedia utilizaremos el
programa de PowerPoint de Microsoft.
La primera diapositiva que vamos a crear es la portada,
donde aparecerá el titulo de nuestro cuento: “La pequeña hormiguita”. Para ello
utilizaremos un diseño básico blanco como fondo de diapositiva e insertaremos
una imagen de fondo. En este caso he elegido un dibujo extraído de Internet de
un bosque el cual he pintado con Photoshop, ya que aparecía sin color. Una vez realizado
esto, insertamos la imagen desde la pestaña superior “Insertar-Imagen” haciéndola
tan grande como el tamaño de la diapositiva. Después se eligió la imagen de la
pequeña hormiga, previamente pintada. Para eliminar el fondo blanco de la
imagen de la hormiga debemos pulsar sobre el botón que se indica en la imagen.
Una vez colocado el fondo y la imagen de la hormiga añadiremos el título. Para ello deberemos pinchar sobre el botón "Insertar-Formas" para insertar la banda donde escribiremos el título. Elegiremos el tamaño, color y sombras que más nos gusten y ya tendremos la portada de nuestro cuento.
Una vez realizado esto continuaremos añadiendo las diapositivas que forman la historia. La primera diapositiva tiene un diseño simple, con fondo blanco, imagen y texto. La forma de insertar la imagen en la diapositiva es la misma que hemos empleado para insertar las anteriores ("Insertar-Imagen") al igual que el texto ("Insertar-Cuadro de texto").
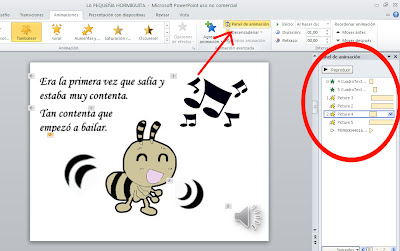
La tercera diapositiva se trata de una composición de imágenes realizada con Photoshop, pero es en la cuarta diapositiva donde encontramos la acción ya que incluiremos movimiento a nuestras imágenes y sonido. Para incluir el movimiento insertaremos las imágenes por separado (los indicadores de movimiento se realizaron con Photoshop), una vez insertadas haremos click sobre la imagen en la que queremos añadir el movimiento y pulsaremos sobre el botón de la pestaña superior "Animaciones" y elegiremos la que más nos guste. Así haremos con todas las imágenes que queramos. Para que las animaciones sigan un orden establecido debemos indicarlo en el menú desplegable "Panel de animación".
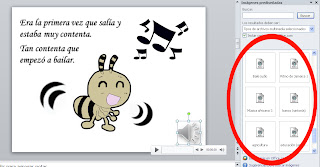
Para insertar el sonido pincharemos sobre los botones "Insertar-Audio". En este caso se añadió un audio de imágenes prediseñadas. Basta con elegir un audio de los que aparecen a la derecha.Todo ello en un determinado orden de aparición como ya se ha explicado.
La diapositiva 5 sigue una estructura simple como es el caso de la 2 y la 3, sin embargo la diapositiva 6 presenta unas características especiales. En este caso aparece la imagen de una serpiente a la que se le ha añadido un movimiento lineal con el fin de hacer un efecto de desplazamiento a la izquierda. Para ello añadiremos una animación a la imagen como ya se ha indicado pero esta vez eligiendo la animación "Líneas" asignando una distancia y recorrido personalizado. Por lo demás las imágenes y el texto siguen la misma estructura que la diapositiva anterior, a cada una se le ha asignado un momento de aparición en función de la historia.
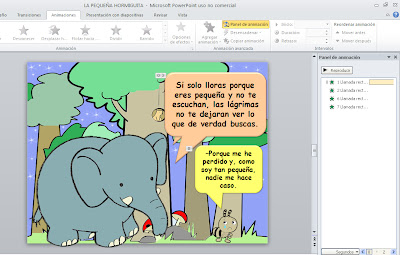
Lo mismo haremos con la diapositiva 7, donde aparece el personaje del elefante por la izquierda con la animación ya mencionada. En la siguiente diapositiva aparecen unos bocadillos con el dialogo, éstos se insertarán igual que la banda de la portada ("Insertar-Formas"), elegiremos el color, el tamaño y los efectos que más nos gusten e insertaremos el texto dentro de ellos. Al igual que le hemos añadido animaciones a las imágenes y al texto también se lo añadimos a los bocadillos, cada uno siguiendo un orden y tiempo de aparición.
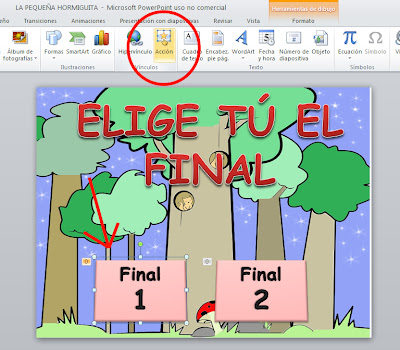
En la siguiente diapositiva podremos elegir entre dos finales alternativos para la historia, para ello insertaremos dos botones que, al pinchar sobre ellos, nos transportarán a dos diapositivas distintas. Para crear los botones de finales alternativos insertaremos una forma y dentro de ella el texto "Final 1" y "Final 2" y le daremos el formato que deseemos como ya hemos indicado. Una vez realizado esto pincharemos sobre "Insertar" y después sobre "Acción" como se indica en la imagen siguiente.
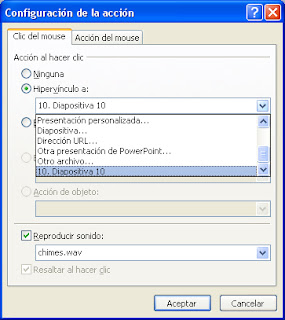
Una vez pinchado aquí aparecerá un menú donde elegiremos la opción "hipervínculo a:" donde asignaremos la diapositiva que deseamos que aparezca al finchar sobre cada botón de acción y nos transportará a los distintos finales (final 1-diapositiva 10 / final 2-diapositiva 12).
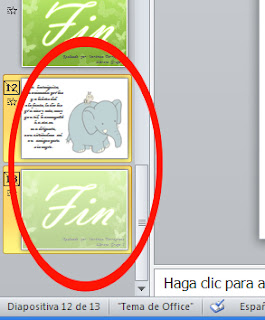
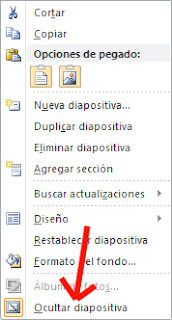
Por último, para que no se mezclen los dos finales al pasar las diapositiva elegiremos las dos últimas diapositivas y en el menú que nos aparece haciendo click con el botón derecho del ratón seleccionaremos la opción "ocultar diapositiva".
Con este último paso ya habremos finalizado nuestro cuento multimedia.
Suscribirse a:
Entradas (Atom)